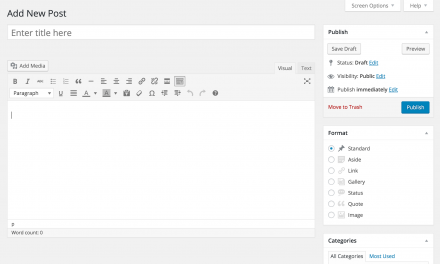
2. Azon kívül, hogy a kép nagyon hosszú, és össze van jelölve mindenféle színű négyzetekkel, semmi különös látnivaló nincs a tartalmon kívül, igaz?
Az előző képen a hamarosan elkészülő Syrius Kutya Sportcentrum Egyesület Pécs honlapjának képernyőmentése (screenshot) látható. A honlapot a WordPress jelenlegi legfrissebb, 3.3.1 verziószámú motorja hajtja meg, a felhasznált sablon (theme) a wplook BlogoLifePRO 1.0.2-es verziója, amelyhez a fordítást én követtem el (a free verzióét is), és hamarosan a honlapon letölthetővé teszem.
Az előző oldalon látható képen a jellemző, fő területek különböző színű négyzetekkel kerültek megjelölésre:
a.) a legfelső (pirossal jelölt) terület a honlap (a sablon) fejrésze, amit az angol nevéből következően headernek (ejtsd: hidör) is neveznek.
Nagyon találó elnevezés, mert valóban ez az egész honlap teteje, a feje.
b.) ha valaminek van teteje, feje, akkor kell, hogy legyen alja, azaz lába is; igen, a legalsó (kékkel jelölt) részt lábrésznek, angolul footernek (ejtsd: fútör) nevezzük.
c.) a fejrészt és a lábrészt közrefogó terület (nincs színnel jelölve) megjelenését hirtelen nem is tudom mire fordítani, ezért meghagyjuk neki a terminus technikusban használt the loop (ejtsd: tzö lúp) kifejezést. Annyit érdemes tudni róla, hogy honlapunk fő területén megjelenítendő tartalomért, illetve magáért a megjelenítésért (nem a kinézetért) felelős a loop. Na, mégis eszembe jutott: a Fő oldalról beszélünk. 🙂
d.) ugyancsak nincs színnel megjelölve, de a fejrész és lábrész közötti részen, a loop területétől jobbra, a honlap oldalsó részét oldalsávnak, angolul sidebarnak (ejtsd: szájdbár) nevezzük. Ennek a sablonnak történetesen egy oldalsávja van, és éppen jobb oldalon helyezkedik el, de lehet belőle több is, bármelyik oldalon elhelyezkedhet, sőt vannak olyan sablonok (jellemzően a magazin stílusú sablonok), amelyeknél más helyen is elhelyezkedhetnek az oldalsávok.
Az oldalsávon különféle fix és változó megjelenéseket helyezünk el. Fix elemek azok, amelyeket a szerző beépített (természetesen, kis rutinnal gond nélkül kiemelhetőek, ha nincs rá szükségünk), a változó elemek pedig azok, amelyeket mi húzunk rá, hogy az elképzeléseinknek megfelelő funkciókkal jelenítsünk meg tartalmakat.
(Hívják ezt még widget-területnek (widget, ejtsd: widzsit) is néha, mert az adminisztrációs felületen az előbb említett funkciókat tartalmazó widgeteket húzunk az oldalsávra. [A szó eredetileg kb. annyit tesz, hogy szerkentyű. Nehéz pontos fogalommeghatározást adni rá, de nagyjából annyit kell tudnunk róla, hogy szinte önálló alkalmazásként jelenik meg a honlapunkon, az általunk megadott helyen tulajdonképpen egy valamilyen funkciónak a kódrészlete.])
A következő két területet arról lehet a legjobban felismerni, hogy a képen egyáltalán nem láthatóak. 🙂 Majd azonban, amikor eljön az idő, akkor – természetesen lesz róla kép is.
e.) Amikor a képernyőn látható, lila négyzettel jelölt, bejegyzésre (post, etsd: poszt) kattintunk, akkor lép működésbe a single.php (ejtsd: szingl), amely egy bejegyzés, az adott bejegyzés megjelenítéséért felelős. Ezt a single.php-t a WordPressben szokás bejegyzésnek, bejegyzés oldalnak is nevezni, hiszen a bejegyzést jeleníti meg egy oldalon.
Itt jegyzem meg, mert most értünk odáig, hogy eszembe jusson: az angol site és page kifejezést egyaránt oldalnak szokás fordítani, és az angolból ugyan kiderül, hogy miről lehet szó, de a magyarban, sajnos, magáról az oldal szóról nem derül ki, ezért jobb, ha tudatosítjuk magunkban:
- a honlap egészét (amikor rákattintunk pl. a http://www.konyvelozona.hu hivatkozásra, és a honlap, weboldal fő felületére érkezünk) jelentő oldalt hívjuk inkább honlapnak, weboldalnak, esetleg weblapnak),
- a WordPressel létrehozható oldalakat, amelyek jellemzően egyben menüpontok is, ugyancsak jellemzően, leginkább statikus (azaz nem, vagy ritkán változó) tartalmakkal bírnak, hívjuk wordpress-oldalaknak, vagy röviden wp-oldalaknak,
- a WordPress kezdeti jellegzetességéből adódóan (a WordPress blogrendszerként indult – blog a web és a log szavak (web és napló) rövidüléséből jött létre ) az időrendben, naplószerűen rögzített események közül egy-egy esemény, bejegyzés megjelenítése a bejegyzés oldalon történik, így ezt hívjuk a jövőben bejegyzés oldalnak.
Ha ezeket az „oldal-fogalmakat” rendbe tesszük a fejünkbe, akkor sokkal könnyebben átláthatjuk az egész rendszert. [Ugyanezeknek az elveknek a mentén gondolkodva az oldalsáv inkább a honlap oldalát jelenti, pedig – amint azt látni fogjuk – az oldalsáv elemei megjelennek (megjelenhetnek) a honlap, a wp-oldal és a bejegyzés oldal megnyitásakor is.]





Tisztelet a fejlesztőknek és a hozzáértő előadóknak. Végre, sok-sok oldal átolvasása illetve átszenvedése után egy olyan tanulmány amely az idősödő elme számára is befogadható. Most mondhatom, hogy világos a felépítése és kezdő használati fogásai. Jó volna ha a szerző /fordító/ bírná cérnával és folytatná érhetően a továbbiakat, hogy a hozzám hasonlók is használhassák ezt a klassz alkalmazást.
Köszönettel: Imre
Kedves Imre!
Köszönet a tagadhatatlanul jóleső dicséretért!
Sajnos, a rendelkezésre álló szabadidő meglehetősen szűkös, de a folytatás nem fog elmaradni… 😉