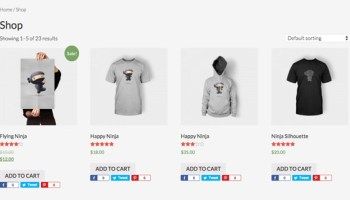
A WooCommerce sokak számára ismerős lehet. Röviden, egy olyan bővítmény, melynek segítségével webáruházzal egészíthetjük ki blogunk vagy teljes értékű webshopot faraghatunk belőle. Azonban amikor az ember rendezgeti a sablon kódját és azon dolgozik, hogy egyedivé alakítsa, akkor néha (leküzdhető) akadályokba ütközik. Az imént épp abba a problémába futottam bele, hogy mivel szélesebb sidebar van az oldalon amin dolgozok, így kevesebb hely jut a kategóriában a termékek listázására. A WooCommerce eredetileg 4 terméket tesz egy sorba. Azonban ilyenkor nagyon picik lesznek a képek. Ezért szerettem volna változtatni, oly módon, hogy nem css trükkel teszem. Végül a Woocommerce hivatalos oldalán leltem egyszerű megoldásra. Az alábbi kódok közül válasszuk a megfelelőt, majd a szerkesszük a function.php fájlt, oly módon, hogy annak a végére illesszük be.
Egyedi sablonnál:
add_filter('loop_shop_columns', 'loop_columns');
if (!function_exists('loop_columns')) {
function loop_columns() {
return 3; // A 3-as helyere ahanyat szeretnel egy sorba
}
}
Woo sablonnál:
function loop_columns() {
return 3; // A 3-as helyere ahanyat szeretnel egy sorba
}
add_filter('loop_shop_columns', 'loop_columns', 999);
Shortcode-al:
[recent_products per_page="12" columns="3"]