A WordPress arra is lehetőséget ad, hogy az egyes bejegyzésekhez tartozó, automatikusan generált elérési útvonalakat (URL-ek) igényeink szerint testre szabjuk. Ezt a Beállítások menü Közvetlen hivatkozások pontja alatt elérhető Közvetlen hivatkozások beállításai képernyőn tehetjük meg. Az alapértelmezetten generált URL-ek egy kérdőjellel kezdődnek és egy egyedi azonosítószámban végződnek. Ezek ugyan tökéletesen alkalmasak az oldalak egyedi azonosítására, de nem különösebben beszédesek vagy könnyen megjegyezhetők. Ezért érdemes lehet egy árulkodóbb formátumot választani. Egyes bővítmények megkövetelhetik, hogy az alapértelmezettől eltérő formátumot használjunk. Ilyen például a BuddyPress, amely telepítéskor figyelmeztet is minket erre.

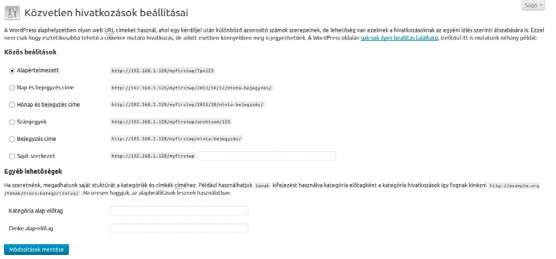
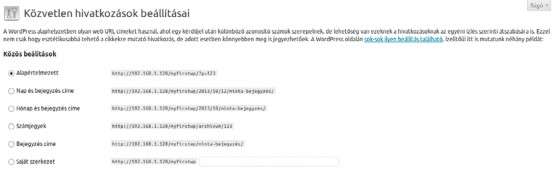
A lehetséges alap opciók a következők:
- Alapértelmezett: http://192.168.1.128/test/?p=123
- Nap és bejegyzés címe: http://192.168.1.128/test/2013/09/15/minta-bejegyzés/
- Hónap és bejegyzés címe: http://192.168.1.128/test/2013/09/minta-bejegyzés/
- Számjegyek: http://192.168.1.128/test/archivum/123
- Bejegyzés címe: http://192.168.1.128/test/minta-bejegyzés/
Arra is lehetőségünk van, hogy saját formátumot hozzunk létre. Ehhez válasszuk az utolsó, Saját szerkezet elnevezésű opciót, majd az opció melletti szövegmezőbe írjuk a létrehozni kívánt útvonalsémát. Fontos, hogy ide semmiképpen se az oldalunk teljes elérhetőségét írjuk be, hanem kizárólag a megfelelő tageket, vagy azok kombinációit. Figyeljünk arra, hogy a struktúra utolsó eleme mindig a %post_id% vagy a %postname% címke legyen, hogy biztosan minden egyes bejegyzésre egyedi URL mutasson. A használható tagek:
- %year% – A bejegyzés keletkezésének éve, például 2013.
- %monthnum% – az év hányadik hónapjában járunk, például 09.
- %day% – Azt mutatja, hogy a hónap hányadik napjánál járunk, például 29.
- %hour% – Óra, például 13.
- %minute% – Perc, például 38.
- %second% – Másodperc, például 29.
- %post_id% – A bejegyzés egyedi azonosító sorszáma, például 312.
- %postname% – A bejegyzés címéből képzett, ékezet nélküli, szóközöket kötőjellel helyettesítő név. Így például a „Remek bejegyzés” címből „remek-bejegyzes” lesz.
- %category% – A bejegyzés kategóriája. Ha olyan kategóriát választunk, amelynek főkategóriája is van, úgy a teljes kategóriastruktúra visszaköszön majd az URL-ben. Például ha a személyes blogunkban a kerékpározásról szóló bejegyzéseket a sport kategória bicikli alkategóriájába gyűjtjük, úgy az elérési útvonalban ez /sport/bicikli/ formában jelenik majd meg. Ha a bejegyzésünk több kategóriába is tartozik, úgy a cím generálásánál a legkorábban létrehozott kategóriát fogja figyelembe venni.
- %author% – A bejegyzés szerzőjének neve.
A közvetlen hivatkozások működéséhez a kiszolgálónak is támogatnia kell a szolgáltatást. Ennek engedélyezése az operációs rendszer és a szolgáltató helyi adottságainak függvényében eltérő lehet. Amennyiben a WordPress oldalunk egy tárhelyszolgáltatónál működik, úgy általában ezzel kapcsolatban nincs különösebb tennivalónk. Ha a közvetlen hivatkozások ennek ellenére sem működnének, vegyük fel a kapcsolatot a szolgáltatónkkal.

A WordPress lehetőséget ad arra, hogy a megfelelő URL megadásával az oldalon megjelent bejegyzéseket kategória vagy címke szerint szűrt listában jelenítsük meg. Ez lehetővé teszi például,
hogy más oldalak közvetlenül hivatkozzanak egy megadott témával foglalkozó bejegyzéseinkre. A kategóriákat és címkéket az URL-ben egy kategória előtag, majd az adott kategória elnevezését használva érhetjük el. Ha szeretnénk, megadhatunk saját struktúrát a kategóriák és címkék címéhez. Például a temak kifejezést használva kategória előtagként a kategória hivatkozások így fognak kinézni http://example.org/temak/nincs-kategorizalva/. Ha üresen hagyjuk, az alapbeállítások kerülnek felhasználásra.
A Kategória alap-előtag mezőben megadhatjuk, mi legyen a kategóriák előtagja, míg a címkékét
a Címke alap-előtag mező segítségével határozhatjuk meg.

A közvetlen hivatkozások működéséhez szükséges a kiszolgáló részéről is a támogatás. A weboldalakat üzemeltető szolgáltatók ezt általában alapból biztosítják, vagy képesek kérésre biztosítani. Így ha azt tapasztaljuk, hogy nem működnek a közvetlen hivatkozások, vegyük fel a kapcsolatot a szolgáltatónkkal vagy rendszergazdánkkal. Amennyiben az oldalt mi magunk üzemeltetjük, úgy nézzünk utána az általunk használt környezethez szánt megfelelő útmutatóban. Ubuntu Server és Apache kiszolgáló esetében a következő lépéseket kövessük:
Adjuk ki terminálban a következő parancsot:
sudo a2enmod rewrite
Nyissuk meg szerkesztésre a /etc/apache2/sites-enabled/000-default fájlt:
sudo nano /etc/apache2/sites-enabled/000-default
A <Directory /var/www/> szakaszon belül módosítsuk az AllowOverride None sort AllowOveride All sorra (értelemszerűen ha a WordPress oldalunk fájljait tartalmazó könyvtárat nem a /var/www alatt helyeztük el, úgy ezt a lépést adaptáljuk megfelelően).
Ezt követően indítsuk újra az Apache kiszolgálót:
sudo service apache2 restart
Ha mindent jól csináltunk, akkor ezt követően működnie kell a közvetlen hivatkozásoknak az oldalunkon.

