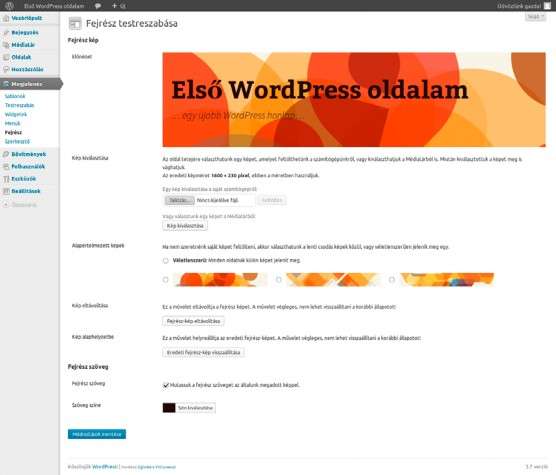
A WordPress oldalunk fejlécét a Fejrész testreszabása képernyő segítségével szabhatjuk testre, amennyiben olyan sablont használunk, amely támogatja ezt a lehetőséget. Ilyen sablon például a WordPress alapértelmezett sablonja, a Twenty Thirteen. A testreszabás egyszerű, de látványos eszköze az oldalunk tetején látható kép lecserélése. Ide feltölthetünk egy képet a számítógépünkről a Tallózás gomb segítségével, vagy választhatunk egyet a médiatárból is a Kép kiválasztása gombra kattintva. A kiválasztott képet ezt követően méretre is vághatjuk, hogy passzoljon az oldalhoz. Az alapértelmezett sablon eredeti képmérete 1600 x 230 pixel.

Arra is lehetőségünk van, hogy a saját kép feltöltése helyett a sablon által biztosított három alapértelmezett kép közül válasszunk egyet, vagy véletlenszerűen jelenítsük meg ezek közül valamelyiket a látogatók számára. Ha azt szeretnénk, hogy a WordPress véletlenszerűen válasszon egyet a képek közül, jelöljük ki a Véletlenszerű: Minden oldalnak külön képet jelenít meg opciót. Amennyiben inkább mi szeretnénk meghatározni, hogy a három alapértelmezett kép közül melyik jelenjen meg, jelöljük ki az általunk preferáltat.
Ha szeretnénk eltávolítani a fejlécből a képet, kattintsunk a Fejrész-kép eltávolítása gombra. Ha szeretnénk visszatérni a sablon alapbeállításához, kattintsunk az Eredeti fejrész-kép viszszaállítása gombra. Ezen két művelet végleges, vagyis kattintás után nem tudjuk visszaállítani a korábbi állapotot.
A Fejrész szöveg alatt a Mutassuk a fejrész szöveget az általunk megadott képpel opcióval engedélyezhetjük vagy letilthatjuk a WordPress oldalunk nevének és egysoros leírásának megjelenítését a fejlécben. Ha a weboldalunk fejlécébe kerülő kép eleve tartalmazza ezeket az információkat, akkor érdemes ezt az opciót kikapcsolni. A Szöveg színe pontnál megadhatjuk a fejrészben megjelenő szöveg betűinek színét. Érdemes ezt úgy kiválasztani, hogy jó olvashatóságot biztosítson, és harmonizáljon az általunk választott sablonnal.
A végrehajtott változtatásokat a Módosítások mentése gombra kattintva juttathatjuk érvényre.







