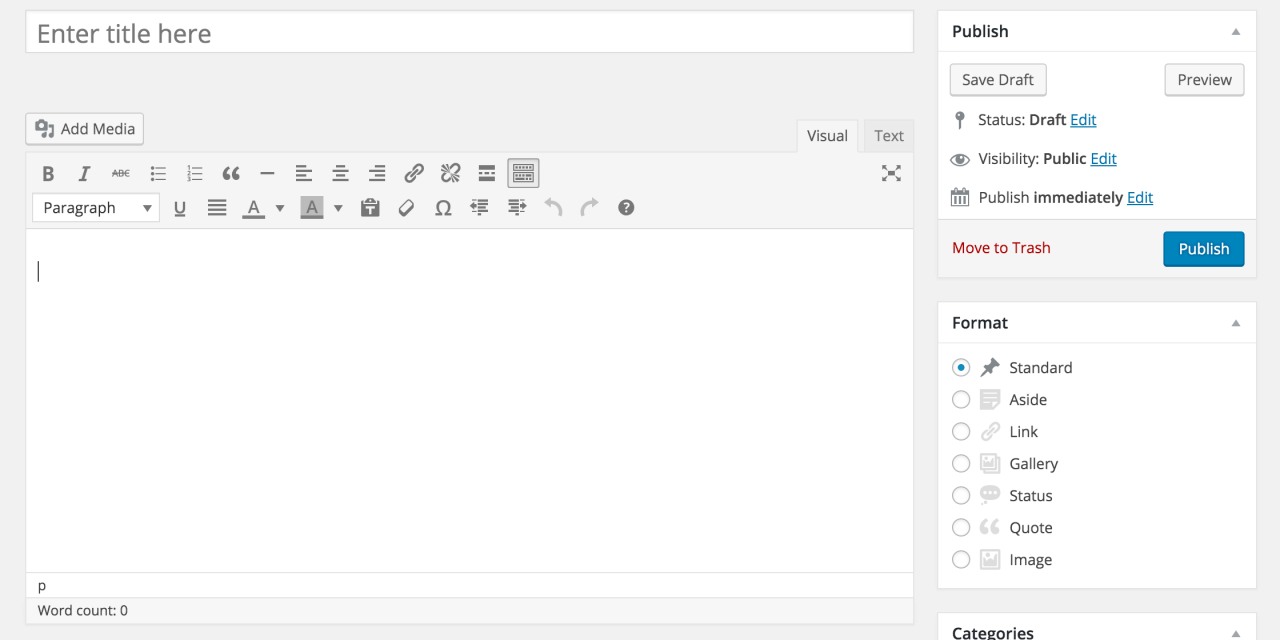
Biztos előfordult már sokakkal, hogy zavarta az, hogy a WordPress belső szerkesztői felülete – ahol a bejegyzéseket és oldalakat írjuk, módosítjuk – milyen jó is lenne, ha az általunk használt betűtípust és formázást jelenítené meg. Ilyen a betűszín, háttérszín, sormagasság, egyes elemek távolsága és így tovább. Könnyebben lehetne formázni a tartalmainkat és feltétlen kellene többször módosítani, miközben egy másik ablakban nézzük az eredményt, melyet a sablonunk formáz a véglegesre. Mi lenne ha a sablon tartalom formázást a szerkesztői felületbe is meghívnánk?Könnyítenénk a saját vagy a tartalmat kezelő személy dolgán.
Hogyan húzzuk be a sablon formázást a szerkesztői felületbe?
A WordPress Developer Resources oldalon lelhető fel a megoldás, azonban a könnyítésképpen itt megmutatjuk nektek. Elegendő a sablonotok functions.php fájlát kiegészíteni az alábbi kóddal és ügyelni arra, hogy UTF-8 módon mentsétek, BOOM nélkül.
Szükséges kód
Ha a stíluslapot szeretnénk behúzni:
function wpdocs_theme_add_editor_styles() {
add_editor_style( 'style.css' );
}
add_action( 'admin_init', 'wpdocs_theme_add_editor_styles' );
Ha Google Font-ot használunk és nem a css @import-al hívjuk meg, akkor azt az alábbi kódot használjuk:
function wpdocs_theme_add_editor_styles() {
$font_url = str_replace( ',', '%2C', '//fonts.googleapis.com/css?family=Lato:300,400,700' );
add_editor_style( $font_url );
}
add_action( 'after_setup_theme', 'wpdocs_theme_add_editor_styles' );
Lényegében ennyi is az egész! Arra azonban ügyeljünk, hogy sablonunktól függően előfordulhat, hogy a megjelenés css fájla galibát okozhat a szerkesztőben. Ezt úgy tudjuk orvosolni, hogy létrehozunk a sablon mappájában egy másik, például style-szerkhez.css -t és ebbe a fájlba másoljuk át a tartalmi formázást módosító css kódokat, majd csak azt hívjuk meg a fenti kóddal.