Van a számítástechnikában olyan dolog is, amelyet az is megért, akinek momentán nem programozó atomtudós a foglalkozása: a honlap betöltési sebességét a böngészője (Firefox, Chrome, Edge, Safari, stb.) által letöltendő kép mérete erősen befolyásolja.
Minél elefántabb méretű képet akarunk megtekinteni egy honlapon, annál nagyobb erőforrásra van/lesz szükségünk a kép letöltéséhez. A letöltés (megtekintés) viszi a memóriát, a sávszélességet, és – ha kellően nagy méretű a kép és csekélyek az erőforrásaink (mondjuk egy gyengébb okostelefon) – az idegeinket.
A továbbiakban bemutatunk egy nagyon egyszerű, igazán kezdőknek való módszert ahhoz, hogy a képeink gyorsan jelenjenek meg, ne görbítsék el a netet a letöltéskor, és ne kelljen hozzá pilótavizsgával rendelkezni:
Szerezzük meg valahogyan azt a képet, amelyet az adott bejegyzéshez/oldalhoz/galériához szeretnénk felhasználni – a lehető legjobb méretben és felbontásban. (Jellemzően a saját fotóink közül válogathatunk a legkönnyebben, de az interneten rengeteg szabad kép közül válogathatunk, csak győződjünk meg róla, hogy nem jogvédett vagy fizetős képtartalomról van-e szó. Mi most egy magyar honlap egyik képét pécéztük ki, mivel a Fórumon segítséget kértek, és azt láttuk, hogy hatalmas méretű képekkel dolgoznak.)
A megszerzett képet a honlapra történő feltöltés előtt már optimalizálni kell. Mit jelent az optimalizálás?
— Már eleve úgy készítsük a fotóinkat, ahogyan majd meg akarjuk jeleníteni (vagy a kész fotóinkat vágjuk körbe úgy valamilyen egyszerű szerkesztő programmal, ahogyan látni szeretnénk). Általában a 4:3-as vagy 16:9-es képméret a megfelelő, hogy melyiket válasszuk, azt a használt sablonunk dokumentációjából könnyedén meg lehet nézni.
— A megfelelő méretű képet egy online vagy offline felületen optimalizáljuk (kívánt minőség)
Nem egy bonyolult eljárás, igaz? Nézzük meg egy kis képtuninggal:
— Az esetünkben a letöltött kép eredeti mérete 616,71 KB lemezméretet, és 2,75 MB memória méretet kívánt (érthető, hogy egy kirándulás 25 db képe tekintélyes méretet foglal el a tárhelyből, és nem kevés memória kell a megjelenítéséhez, és akkor még a többi elemről nem is beszélünk…)
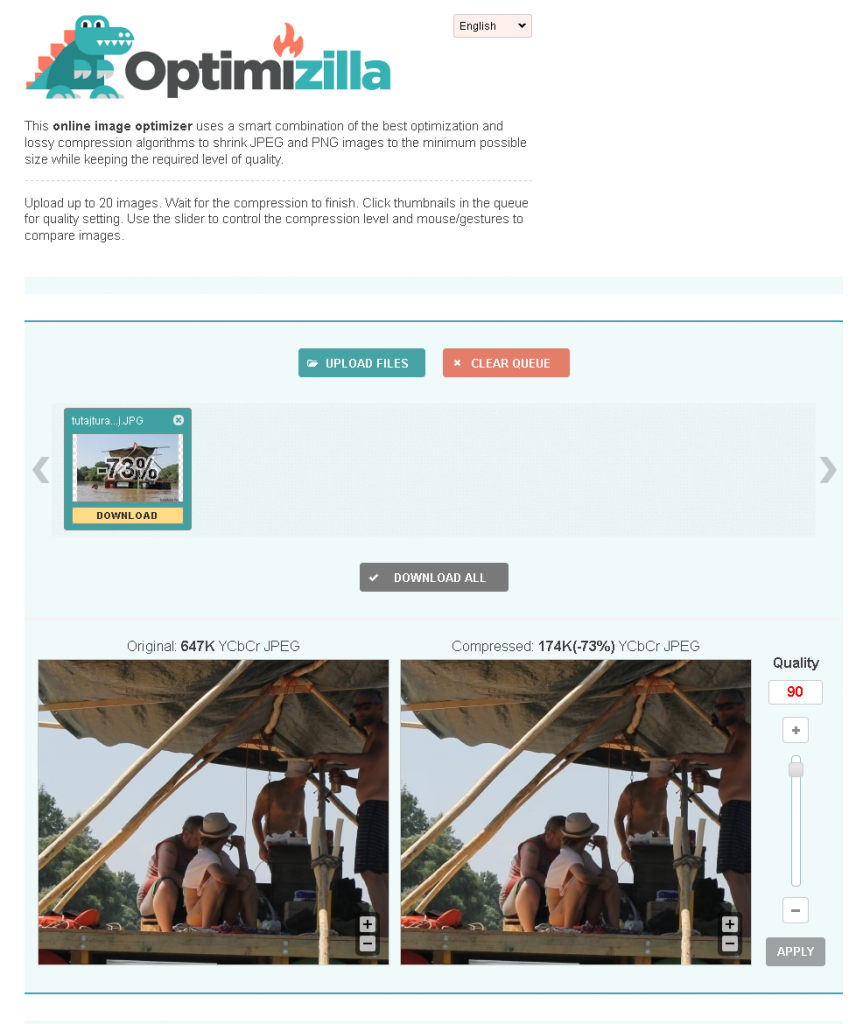
— A képet (megszerzett és elővágott képet) feltöltjük egy online felületre (mi az egyszerűsége miatt az Optimizilla online képtömörítő felületét használjuk de lehet találni bőven más felületeket, célprogramokat is).
A kép feltöltése egyszerű: vagy az Upload Files gombra kattintva a szokásos módon elvégezzük a feltöltést, vagy az alatta lévő felületre húzzuk az egérrel a kívánt képe(ke)t. Egyidejűleg 20 képet enged megművelni ez a szolgáltató.

Láthatjuk, hogy a feltöltés eredményeképpen, az alaphelyzeti 90 %-os minőség beállítása mellett rögtön 73%-os képméret csökkenést értünk el, amivel azonban nem elégszünk meg: a jobb oldali csúszka bátor állításával a minőséget addig „rontjuk”, amíg a minőség szemmel láthatóan alig romlik (saját tapasztalat szerint ez kb 35 % körüli érték).

Amint a fenti képen látható, hogy a 32 %-os minőségnél a képméret 647 KB-ról 45 KB méretre zsugorodott (- 93 %) anélkül, hogy lényeges, szemmel látható minőségromlás következett volna be. (Persze, ha képeket árulunk magas minőségben, akkor nem ez a letölthető verzió, de az egy másik történet… Itt az élményen, a látványon van a hangsúly.)

Ezután már csak arra van szükségünk, hogy elfogadjuk az Apply gombra történő kattintással a képminőséget (és méretet), majd a Download feliratra kattintással (ha több képpel dolgoztunk, akkor a Download All gombra kattintással) letöltsük az eredményt a saját gépünkre.
Ha eddig – esetleg – még nem tettük volna meg, akkor nevezzük át „beszédes” névre a képfájlunkat, mert a keresők a képet ugyan nem olvassák be, de a kép címét, a képfájl nevét igen, és dögleni fognak utánunk, ha már a képfájl neve is „seo-s”. Esetünkben adhatunk ilyen nevet, hogy tutajostura-elet-a-tutajon.png nevet a fájlnak.
Ezt követően nincs más dolgunk, mint az így megfaragott fájl a megszokott módon feltöltjük a WordPress feltöltőjével az őt megillető helyre. (Ne feledjük itt sem kitölteni a kép címe és az alternatív szöveg mezőket! – ez is jó pont a keresőktől.)



