A fórumban érkező kérdések jelentős részében a kérdező, a legegyszerűbb és minimalista bővítményt keresi. Sokan félnek a sok opciótól, mások nem kívánnak vagy nincs idejük foglalkozni, hogy utánanézzenek, melyik beállítás mit is takar, mit eredményez. Ha valaki pont ilyen pofonegyszerű, csak bekapcsolom és megy bővítményt keres, ráadásul éppen füles, fülecskés (tabs-os) téren keresgél, akkor nekik ajánljuk a Thabby Responsive Tabs bővítményt.
Nincs beállítási lehetőség, semmi fölösleges extra sincs. Fapados, de talán pont egyszerűsége fog tetszeni többeknek. A bővítmény segítségével könnyen tehetünk vízszintes füles tartalom megjelenítőt, jQuery tabs-os megoldást. Működés közben a készítő oldalán, itt tudjátok megnézni.
Thabby Resp. Tabs használata:
- Telepítjük a bővítményt (Segítség: WordPress bővítmény telepítése)
- A bővítmény kezelőben vagy a telepítés utolsó lépésénél aktiváljuk
- Másoljuk be a lenti sablon kódot és cseréljük ki a tartalmat
- Mentsük a bejegyzésünk vagy oldalunk
A mintakód:
[tabby title="First Tab"] Tabby ipsum dolor sit amet, kitty sunbathe dolor, feed me. [tabby title="Second Tab"] Lay down in your way catnip stuck in a tree, sunbathe kittens. [tabby title="Third Tab"] sleep in the sink climb the curtains attack, give me fish. [tabbyending]
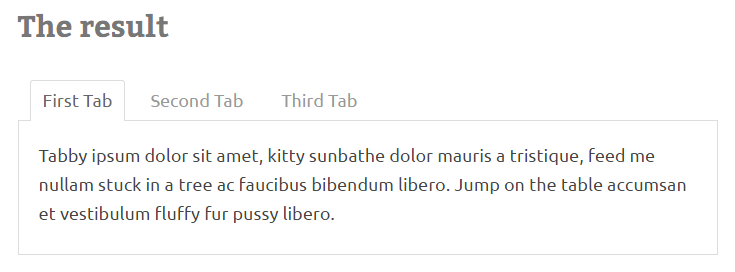
Az eredmény pedig a következő: (ez csak egy kép! 🙂 )

A használata tényleg nem bonyolult és akár grafikus szerkesztőben módosítva is működik. Lehet képet, videót vagy bármit beágyazni. Responsive mivoltát teszteltem, mobiltelefonon szépen függőlegesbe mennek a fülek és kattintáskor nem ugrik el a világ végére a kijelző sem.
Akit jobban érdekel és szeretné, az belenyúlhat a css-ébe. Erről itt olvashattok részletesebben: Bővítmények kinézetének módosítása, kiegészítése egyszerűen, praktikusan. Ha valaki szeretné a bővítményt CSS tudás nélkül személyre szabni, akkor van egy kiegészítője, ami fizetős. Maga a bővítmény így önnáló formájában (mint minden bővítmény a wordpress.org-ról) ingyenes természetesen.
Kérdésed lenne? Írd meg hozzászólásban vagy tedd fel a fórumban!