A GravityForms egy népszerű űrlapkezelő bővítmény, amely sajnos nem ingyenes, viszont személyes használatra, mindössze $39-ért megvásárolható.
Sok helyen használom, mert könnyedén testreszabható, szuper támogatás jár hozzá, továbbá milliónyi hook-ot biztosít a fejlesztőknek.
Az egyik weboldalam űrlapjának az adatbázisát szerettem volna úgy megosztani a munkatársaimmal, hogy azon egyből dolgozni is lehessen. Erre tökéletes megoldást biztosít számunkra a Google Táblázat; külön bónusz, hogy így egyszerre többen is tudunk a táblázaton dolgozni és látjuk, hogy mit csinál a másik.
Adott a feladat, át kell küldeni az adatokat a Gravity-ből a céges felhőnkbe.
Szerencsére találtam egy ingyenes bővítményt, ami segítségünkre lesz az adatok továbbküldésében: Gravity Forms Post to 3rd Party API (letöltés)
1.) Készítsünk egy új táblázatot és írjuk be az oszlopok megnevezését
2.) Készítsünk egy új Google szkriptet (Eszközök->Szkriptszerkesztő)
3.) Töröljük a Szkriptszerkesztőben lévő kódot és írjuk át erre:
function doPost(e) {
if (!e) return;
var sheetID = "GOOGLE_TABLAZAT_IDKOD"; // Add meg a Google táblázatod ID kódját
var sheetName = "Munkalap1"; // Add meg a munkalap nevét. Alapértelmezett név: Munkalap1
var status = {};
// Code based on Martin Hawksey (@mhawksey)'s snippet
var lock = LockService.getScriptLock();
lock.waitLock(30000);
try {
var sheet = SpreadsheetApp.openById(sheetID).getSheetByName(sheetName);
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
// Add the data and time when the Gravity Form was submitted
var column, row = [],
input = {
"timestamp": new Date()
};
for (var keys in e.parameter) {
input[normalize_(keys)] = e.parameter[keys];
}
for (i in headers) {
column = normalize_(headers[i])
row.push(input[column] || "");
}
if (row.length) {
sheet.appendRow(row);
status = {
result: "success",
message: "Row added at position " + sheet.getLastRow()
};
} else {
status = {
result: "error",
message: "No data was entered"
};
}
} catch (e) {
status = {
result: "error",
message: e.toString()
};
} finally {
lock.releaseLock();
}
return ContentService
.createTextOutput(JSON.stringify(status))
.setMimeType(ContentService.MimeType.JSON);
}
function normalize_(str) {
return str.replace(/[^\w]/g, "").toLowerCase();
}
Két helyen kell átírni a kódot.
var sheetID = „GOOGLE_TABLAZAT_IDKOD”; // Add meg a Google táblázatod ID kódját
Nagyon egyszerű. A táblázat URL-ében benne van az ID. Például: https://docs.google.com/spreadsheets/d/19OtYbFuDUpfAqTjdrGufsrwI0GNdRnE36Cv6S0OjQNw/edit#gid=0
Az ID: 19OtYbFuDUpfAqTjdrGufsrwI0GNdRnE36Cv6S0OjQNw
var sheetName = „Munkalap1”; // Add meg a munkalap nevét. Alapértelmezett név: Munkalap1
Ezt nem kell magyarázni szerintem, hiszen csak meg kell adni a munkalap nevét.
4.) Mentsük el!
5.) Indítsuk el és engedélyeztessük
6.) Készítsünk a kódból egy internetes alkalmazást (Közzététel->Bevezetés internetes alkalmazásként…)
Beállítások:
7.) Másoljuk ki az Internetes alkalmazás jelenlegi URL-jét
Fontos! írjuk fel az URL címet!
8.) Készítsünk egy új Third Party Feed-et
Miután feltelepítettük fent említett bővítményt (Gravity Forms Post to 3rd Party API letöltés), megjelenik egy új menü az űrlapok beállításainál: Send to Third Party Feed
Készítsünk egy új feedet és másoljuk be az elmentett URL címet.
Method: POST
API URL: Ide másolod az URL-t
Authorization: None
9.) Add meg az elküldendő adatokat
Az első oszlopba bemásoljuk a Google Táblázat oszlopmegnevezéseit, amit korábban beírtunk és összepárosítjuk az űrlapunk mezőivel.
Kész is! Teszteljük.
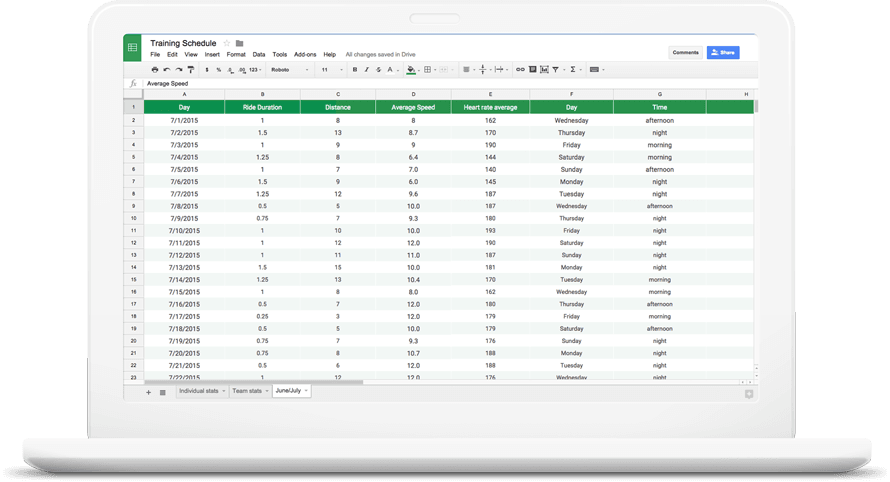
A végeredmény:
(Megjegyzés: A Gravity lehetőséget biztosít a beküldött adatok CSV-ben történő mentésére és minden beküldött adatot eltárol, amit a WordPress adminban megtalálunk)