Könnyű megérteni az akadálymentesítés lényegét: a felhasználók legszélesebb köre képes a honlapodat használni. Nehéz konkrétan megmondani, hány felhasználót érint, de megpróbálom megbecsülni.
Magyarországon a honlapodat:
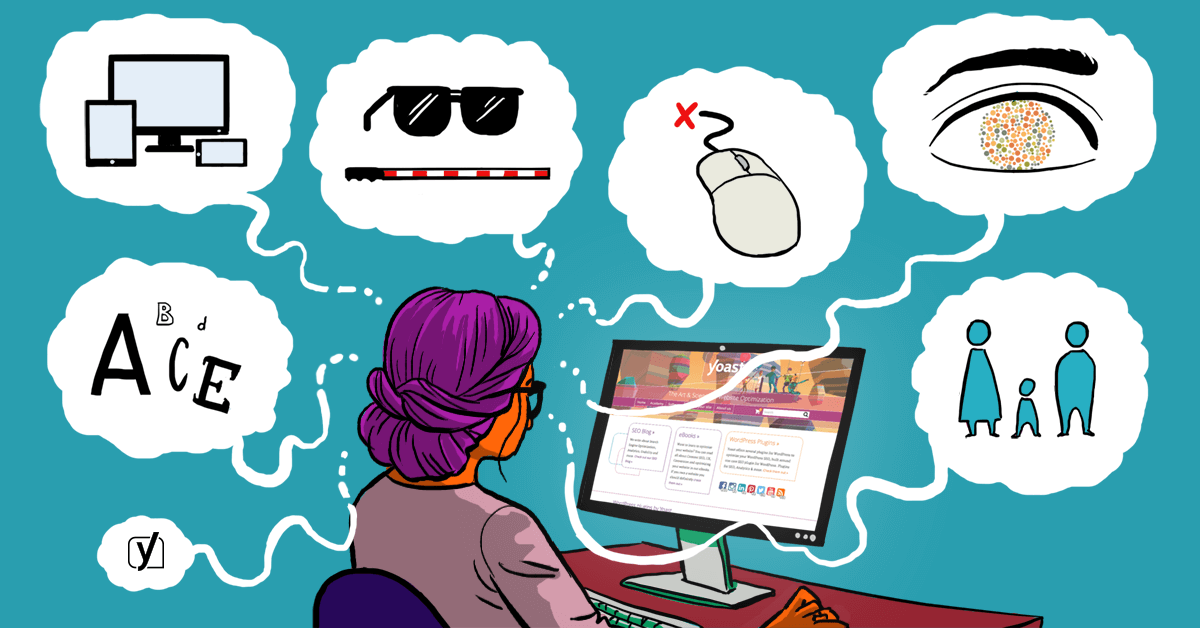
- 2 millió emberrel több tudja használni, ha az oldal kisméretű készülékekről is jól olvasható;
- 1 millió emberrel több tudja használni, ha az oldal tipográfiája is jó;
- 500 ezer emberrel több, ha billentyűzetről is használható;
- 40 ezer emberrel több, ha a videók feliratozva vannak;
- 30 ezer emberrel több, ha képernyőolvasóval is használható.
Nem a számösszeg a lényeg, hiszen ezeket még senki sem mérte meg pontosan, hanem a nagyságrend. A honlap rejtett akadályai miatt sokan elhagyják az oldalt, de ezt nem képes kimutatni egyetlen egy webanalitika sem!
A fenti felsorolásból az is kiderül, hogy az akadálymentesség alapvető feltétele a reszponzivitás (vagy ennek megfelelő technológia). A webergonómia és a szabványos kódolás szintén szükséges. Ha ennek a három feltételnek megfelel, akkor már valószínűleg 90 százalékban akadálymentes. A fennmaradó 10 százalék pedig a fogyatékossággal élők egyedibb (de egyáltalán nem különleges) igényét szolgálja.
A jelenlegi helyzet az, hogy a honlapok többsége 2016-ban mégsem felel meg az első három kritériumnak sem. Ennek pedig nem a WordPress az oka.
A WordPress nem véletlenül lett a világ legelterjedtebb tartalomkezelő rendszere. Hogy továbbra is élen járjon, 2014-ben létrehozták az akadálymentességgel foglalkozó csoportjukat, amelyben a világ legjobb akadálymentességi szakemberei is ingyen megosztják a tudásukat.
A web-akadálymentesség nem szubjektív műfaj, az USA-ban, Kanadában és Ausztráliában jogszabály rögzíti, és egyetemi szintű tantárgy. Minden ország jogszabályának és az egyetemi oktatásnak is alapja a W3C által kiadott Web-akadálymentességi irányelvek (WCAG 2.0). A dokumentum gyakorlati útmutatásai, függelékei több ezer oldalt tesznek ki. Ezeket ismerjük mi, szakértők.
A WordPress a 4.2 változat óta lett észrevehetően akadálymentesebb. Mit jelent ez?
- Megtörtént az admin-felület teljes akadálymentesítése. Ebbe beletartozik a tipográfia, a hibátlan HTML-kódolás, a képernyőolvasó számára értelmezhető jelzések elhelyezése, hogy minden ‒ vezérlőelem-kijelölő eszköz (magyarán egér) nélkül is ‒ elérhető, pusztán a billentyűzet segítségével.
- Az Accessibility ready címke jelentése: akadálymentességre alkalmas. Az olyan sablonokat lehet ezzel a címkével ellátni, amelyek megfelelnek a WordPress akadálymentesítési irányelveinek (amelynek alapja szintén a WCAG 2.0), és ezt egy szakértő is ellenőrizte.
A WordPress adminisztrációs felülete most már akadálymentes, és a WordPress maga is alkalmas olyan honlapok kezelésére, amelyek megfelelnek a WCAG 2.0-nak.
Néhány szó még a gyengénlátó (akadálymentes, vakbarát) változatról:
 Megfigyelted, hogy a WordPress-oldalon nincs ott a sárga körben három pöttyös ikon? Ez a jelölés, aminek egyébként semmi köze a vakokhoz és a gyengénlátókhoz, kizárólag Magyarországon terjedt el, méghozzá a nagykontrasztú változat megkülönböztetésére. (Teljesen felesleges azonban beépíteni a honlapba. Akinek ugyanis szüksége van nagykontrasztú változatra, az elérheti azt az operációs rendszereken, böngészőkön keresztül. Az akadálymentes honlapok pedig alapból olyan kontraszttal rendelkeznek, amely az emberek 95 százalékának kényelmes olvasási lehetőséget biztosítanak.
Megfigyelted, hogy a WordPress-oldalon nincs ott a sárga körben három pöttyös ikon? Ez a jelölés, aminek egyébként semmi köze a vakokhoz és a gyengénlátókhoz, kizárólag Magyarországon terjedt el, méghozzá a nagykontrasztú változat megkülönböztetésére. (Teljesen felesleges azonban beépíteni a honlapba. Akinek ugyanis szüksége van nagykontrasztú változatra, az elérheti azt az operációs rendszereken, böngészőkön keresztül. Az akadálymentes honlapok pedig alapból olyan kontraszttal rendelkeznek, amely az emberek 95 százalékának kényelmes olvasási lehetőséget biztosítanak.
A legközelebbi cikkemben rövid áttekintést adok néhány fontos akadályról, amely sokak számára megnehezíti vagy lehetetlenné teszi a honlap olvasását, használatát.













Egy kérdést engedj megy Zsolt:
Miért feltétele a responsive felépítés az akadálymentes honlapnak?
Tudtommal a responsive előtt is voltak akadálymentes weboldalak és a responsive célja a tv-n, pc-n, tableten és mobilon való viszonylag egységes arculat biztosítása, egy szerkezettel.
Akadálymentességi irányelv, hogy a weboldal minden eszközön használható legyen. Ezt az elvet valóban még a reszponzív felépítés megjelenése előtt fogalmazták meg, 1999-ben. Az irányelvek valójában olyan alapelvek, amelyek meghatározzák, hogy a weboldalnak minek kellene megfelelni, hogy mindenki használni tudja. Ennek a technológiája változni fog az idővel. Lehet, hogy 10 év múlva már egész másképp fogja web kezelni a különböző eszközöket, de az alapelv akkor is ugyanaz marad.
Ez eddig oké, de több olyan weboldal van, ami a különféle eszközökön jól jelenik meg, de nem responsive. Azokkal akkor most mi a helyzet? Ettől még lehetne akadálymentesek.
Lásd a mobiloknál az m.domain.hu -s verziók.
Igazad van. Az akadálymentesség feltétele, hogy minden eszközön használható legyen. Lásd egy tavalyi cikkem: amelyben írok a mobil verzióról is. És persze van, hogy külön alkalmazás van Androidra, iPhonre-ra. Ezek mind lehetnek akadálymentesek vagy nem. Ezt a cikket alapvetően WordPress-t használóknak írtam, és feltételeztem, hogy reszponzív megoldást válasszák. Mivel jogos a felvetésed, a cikkbe is betettem zárójelbe egy megjegyzést.
Aztán külön kérdés, hogy a mobilos verziók önmagukban akadálymentesek csak éppen nem ugyanaz a tartalom jelenik meg. Ez is lehet akadálymentességi probléma.
Ezeket hogy lehet tesztelni?
*500 ezer emberrel több, ha billentyűzetről is használható
*30 ezer emberrel több, ha képernyőolvasóval is használható
Illetve a feliratozott pl youtube videót hogy lehet beilleszteni, mert nekem még nem sikerült?
*40 ezer emberrel több, ha a videók feliratozva vannak
Nem kaptam értesítést a hozzászólásról, így most akadtam rá:
Ezeket az adatokat statisztikák alapján számoltam ki. Azokat a felhasználókat vettem alapul, akiknek szüksége. Pl. a billentyűzetvezérlésre. billentyűzet-vezérlés szükséges azoknak, akik vakok, gyengénlátók, kezük használatában korlátozottak, finommotorikájuk az egér használatához nem elég kifinomult, pl. idős emberek is. A képernyőolvasót használók száma is abból adódik, hogy a vakok, gyengénlátók egy része képernyőolvasóval tud csak internetezni.
A feliratozott YouTube videóra több megoldás van. Az egyik, hogy a YouTube-ba illeszted be a feliratot. már a YouTube-nak is van feliratszerkesztője, de vannak jobbak is pl. TED-es videók feliratozásához használt Amara. a másik a az Accessible Video Library.